Thứ Năm, 22 tháng 9, 2011
Hướng dẫn đăng ký thành viên FileServe
FileServe (FS) là một dịch vụ lưu trữ miễn phí khá tốt. FS chấp nhận cả các chương trình hỗ trợ tải xuống như Internet Download Manager. Tuy nhiên ở đời chẳng ai cho không nhau cái gì. Bạn phải chấp nhận quảng cáo và một chút khó chịu khi sử dụng miễn phí dịch vụ này. Tuy nhiên quảng cáo của FS quá lớn lại chiếm trọn màn hình nên với những bạn lần đầu tiếp xúc sẽ rất khó sử dụng.
Bài này sẽ hướng dẫn các bạn đăng ký thành viên FS để có thể sử dụng chương trình hỗ trợ download của FS và hưởng thêm một ít tiện ích miễn phí từ FS. Bạn sẽ chỉ bị giới hạn một thời gian chờ nhất định 23 khi download file đầu tiên so với 30 giây nếu là khách vãng lai.
Hướng dẫn download từ FileServe
FileServe (FS) là một dịch vụ lưu trữ miễn phí khá tốt. FS chấp nhận cả các chương trình hỗ trợ tải xuống như Internet Download Manager. Tuy nhiên ở đời chẳng ai cho không nhau cái gì. Bạn phải chấp nhận quảng cáo và một chút khó chịu khi sử dụng miễn phí dịch vụ này. Tuy nhiên quảng cáo của FS quá lớn lại chiếm trọn màn hình nên với những bạn lần đầu tiếp xúc sẽ rất khó sử dụng.
Bài viết sẽ hướng dẫn các bạn download từ FS mà không cần đăng nhập. Tất nhiên, nếu chưa tạo tài khoản từ FS bạn sẽ bị giới hạn một thời gian chờ tới 30 giây khi download file đầu tiên và phải chờ thêm 10 phút để có thể download file kế tiếp.
Khi nhấn link tải file về, giao diện đầu tiên bạn thấy như sau:
Nếu không nhìn rõ đoạn code này có thể nhấn nút xanh dương trên cùng để lấy đoạn code khác hoặc hình cái loa để nghe đọc
Nếu ô chữ bạn nhập vào không trùng với đoạn code trên sẽ xuất hiện dòng chữ "Invalid Capcha! Please try again" màu đỏ cũng với đoạn code khác và yêu cầu bạn nhập lại:
Nếu thao tác nhập code đúng, bạn sẽ thấy thời gian đếm ngược khoảng 30'
... cho đến khi xuất hiện khung chữ Slower Download lần nữa, bạn có thể nhấn vào đây để tải về:
FS hỗ trợ Internet Download Manager nhưng không resume được:
Bài viết sẽ hướng dẫn các bạn download từ FS mà không cần đăng nhập. Tất nhiên, nếu chưa tạo tài khoản từ FS bạn sẽ bị giới hạn một thời gian chờ tới 30 giây khi download file đầu tiên và phải chờ thêm 10 phút để có thể download file kế tiếp.
Khi nhấn link tải file về, giao diện đầu tiên bạn thấy như sau:
Nếu màn hình không hiển thị hết trang FS hãy cuộn xuống dưới để thấy khung màu xanh lục có chữ Slower Download dành cho Free User. Khi nhấn liên kết này có thể bạn còn bắt gặp một trang quảng cáo khác nữa của FS đại loại như thế này:
Nếu không muốn phiền, bạn cứ tắt trang quảng cáo này và để về lại trang download chính. Nhấn lại lần nữa vào khung Slower Download. Xuất hiện cửa sổ Captcha. Nhập đoạn code này (bao gồm 2 từ) vào ô bên dưới:
Nếu không nhìn rõ đoạn code này có thể nhấn nút xanh dương trên cùng để lấy đoạn code khác hoặc hình cái loa để nghe đọc
Nếu ô chữ bạn nhập vào không trùng với đoạn code trên sẽ xuất hiện dòng chữ "Invalid Capcha! Please try again" màu đỏ cũng với đoạn code khác và yêu cầu bạn nhập lại:
Nếu thao tác nhập code đúng, bạn sẽ thấy thời gian đếm ngược khoảng 30'
... cho đến khi xuất hiện khung chữ Slower Download lần nữa, bạn có thể nhấn vào đây để tải về:
FS hỗ trợ Internet Download Manager nhưng không resume được:
Lưu ý: Nếu bạn không tải về ngay, tải về của bạn hết thời gian và bạn phải chờ 10 phút nữa để thực hiện lại các thao tác trên:
Giá trị của file tải về có lẽ sẽ khiến bạn bớt khó chịu với những phiền toái khi sử dụng FS. Nhưng cứ thực hiện vài lần bạn sẽ quen thôi. Chúc các bạn thành công.
P.
Sử dụng Email với tên miền riêng nhờ Google Apps - P1
Nếu bạn sở hữu một tên miền cá nhân thì với sự giúp đỡ của Google Apps bạn có thể tạo cho mình những địa chỉ Email với chính tên miền đó hoàn toàn miễn phí. Tuyệt vời hơn nữa khi các Email account đó có cái vỏ là của bạn nhưng lại được thừa hưởng toàn bộ các tính năng mà Gmail đang có. Dịch vụ này đã có từ khá lâu nhưng nếu bạn cảm thấy gặp khó khăn khi thiết lập để sử dụng dịch vụ thì bài viết này sẽ hữu ích cho bạn.
Chú ý: Nếu bạn đang sử dụng Email trên host riêng thì cần chú ý khi thực hiện các thay đổi với MX record (thực hiện ở bên dưới) bởi nó có thể ảnh hưởng tới hệ thống Email hiện tại của bạn.
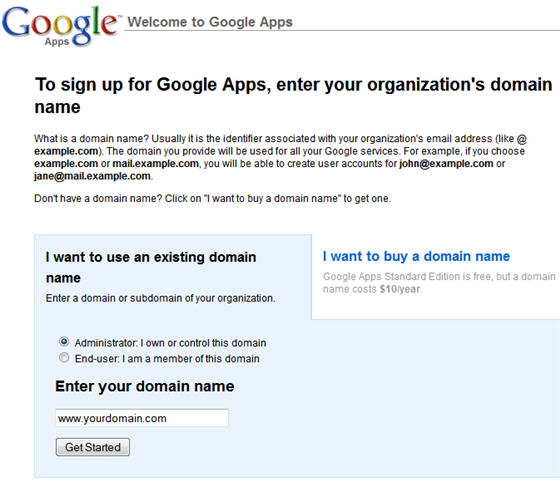
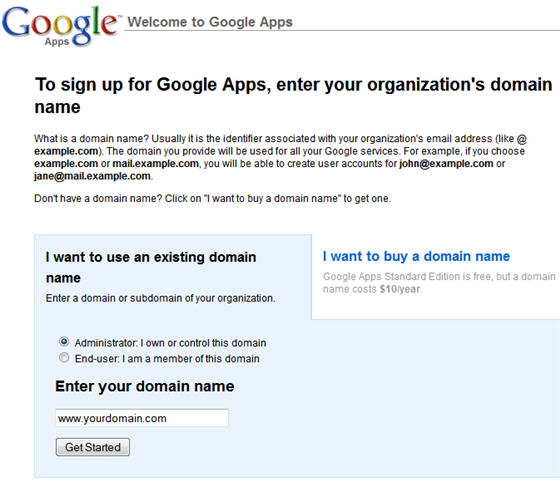
Truy cập vào địa chỉ: http://www.google.com/a/
Chọn: Administrator: I own or control this domain.
Nhập đầy đủ tên miền của bạn, chọn Get Started.

Trong cửa sổ tiếp theo bạn điền các thông tin cần thiết (những phần có dấu * là bắt buộc, những phần khác bạn có thể điền sau).

Tiếp theo bạn tạo tài khoản quản trị. Tài khoản này sẽ quản lý các thiết lập trong Google Apps gắn với tên miền riêng của bạn và 50 email mà bạn có thể tạo mới sau này.
Chọn I accept. Continue with setup.

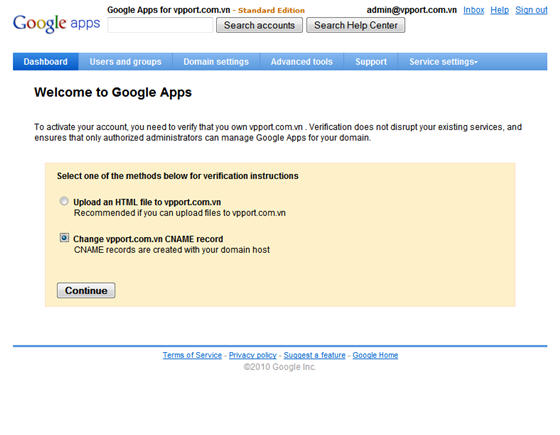
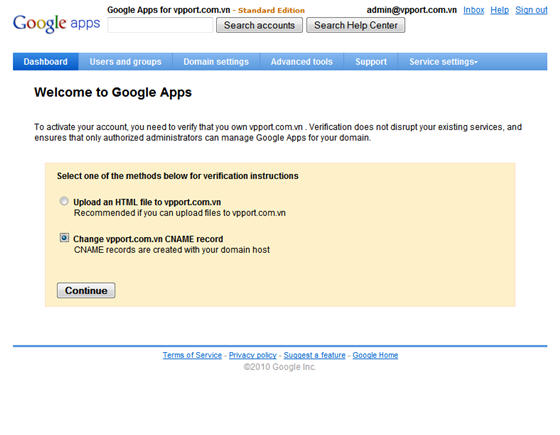
Trong bước tiếp theo bạn đăng nhập vào trang quản lý tên miền, tạo một CName record với thông tin do Google cung cấp để xác nhận rằng bạn là người sở hữu tên miền này.
Cuối cùng, chọn I’ve completed the steps above.


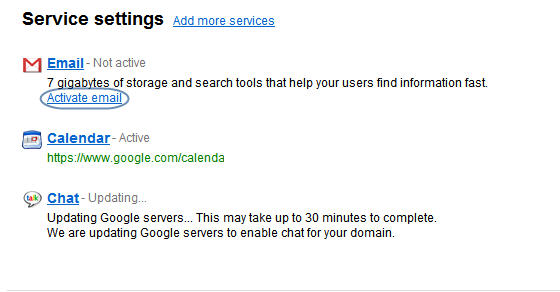
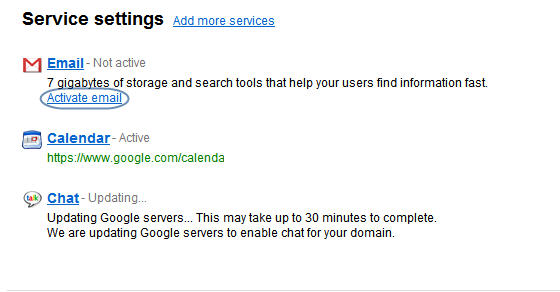
Đến đây bạn mới hoàn thành việc tạo tài khoản quản trị, xác nhận việc sở hữu tên miền. Để có thể tạo sử dụng Email với tiên miền riêng bạn cần tiến hành Active Email service.

Trong phần Set up email delivery bạn sẽ được hướng dẫn cách tạo mới các MX record (Mail Exchange), mục đích của nó là giúp bạn sử dụng email với tên miền riêng nhưng mail lại được lưu trữ trên server của Goolge giống như Gmail. Tùy vào nhà cung cấp dịch vụ tên miền bạn đã đăng ký mà việc tạo các MX record có khác nhau chút ít (tìm trong danh sách để chọn nhà cung cấp dịch vụ của bạn). Ví dụ với Network Solution.
Sau khi hoàn thành việc tạo mới các MX record, trong Google Apps bạn chọn I’ve completed the steps above. Sẽ mất khoảng 01 giờ để Google cập nhật dịch vụ. Cuối cùng bạn sẽ nhìn thấy thông báo Active của Email.

Lưu ý: Trong trường hợp khi bạn hoàn thành các bước để xác nhận việc sở hữu tên miền mà không thấy phần Activate email thì bạn hãy vào mục Add more services (Service settings) để thêm mục Email.
Địa chỉ mặc định để truy cập webmail của bạn sẽ là:https://mail.google.com/a/yourdomain.com, tuy nhiên như vậy thì hơi dài và trông có vẻ thiếu chuyên nghiệp. Vào phần Service setting, chọn Email. Tại mục Web address chọnchange URL.

Đăng nhập vào phần quản lý tên miền tạo một CName record với các thông tin sau:
- Host record: www
- Address: ghs.google.com
Sau khi cập nhật thành công địa chỉ webmail của bạn sẽ có dạng:http://mail.yourdomain.com
Wow, vậy là xong rồi. Bạn có thể sử dụng email với tên miền riêng rồi đó. Trong bài tiếp theo mình sẽ giới thiệu một số thông tin khác giúp bạn sử dụng các Email này một cách hiệu quả hơn.
Chúc các bạn thành công.
Chú ý: Nếu bạn đang sử dụng Email trên host riêng thì cần chú ý khi thực hiện các thay đổi với MX record (thực hiện ở bên dưới) bởi nó có thể ảnh hưởng tới hệ thống Email hiện tại của bạn.
Truy cập vào địa chỉ: http://www.google.com/a/
Chọn: Administrator: I own or control this domain.
Nhập đầy đủ tên miền của bạn, chọn Get Started.

Trong cửa sổ tiếp theo bạn điền các thông tin cần thiết (những phần có dấu * là bắt buộc, những phần khác bạn có thể điền sau).

Tiếp theo bạn tạo tài khoản quản trị. Tài khoản này sẽ quản lý các thiết lập trong Google Apps gắn với tên miền riêng của bạn và 50 email mà bạn có thể tạo mới sau này.
Chọn I accept. Continue with setup.

Trong bước tiếp theo bạn đăng nhập vào trang quản lý tên miền, tạo một CName record với thông tin do Google cung cấp để xác nhận rằng bạn là người sở hữu tên miền này.
Cuối cùng, chọn I’ve completed the steps above.


Đến đây bạn mới hoàn thành việc tạo tài khoản quản trị, xác nhận việc sở hữu tên miền. Để có thể tạo sử dụng Email với tiên miền riêng bạn cần tiến hành Active Email service.

Trong phần Set up email delivery bạn sẽ được hướng dẫn cách tạo mới các MX record (Mail Exchange), mục đích của nó là giúp bạn sử dụng email với tên miền riêng nhưng mail lại được lưu trữ trên server của Goolge giống như Gmail. Tùy vào nhà cung cấp dịch vụ tên miền bạn đã đăng ký mà việc tạo các MX record có khác nhau chút ít (tìm trong danh sách để chọn nhà cung cấp dịch vụ của bạn). Ví dụ với Network Solution.
| Host record | Record type | Address | Priority |
| @ | MX | ASPMX.L.GOOGLE.COM. | 10 |
| @ | MX | ALT1.ASPMX.L.GOOGLE.COM. | 20 |
| @ | MX | ALT2.ASPMX.L.GOOGLE.COM. | 30 |
| @ | MX | ASPMX2.GOOGLEMAIL.COM. | 40 |
| @ | MX | ASPMX3.GOOGLEMAIL.COM. | 50 |
Sau khi hoàn thành việc tạo mới các MX record, trong Google Apps bạn chọn I’ve completed the steps above. Sẽ mất khoảng 01 giờ để Google cập nhật dịch vụ. Cuối cùng bạn sẽ nhìn thấy thông báo Active của Email.

Lưu ý: Trong trường hợp khi bạn hoàn thành các bước để xác nhận việc sở hữu tên miền mà không thấy phần Activate email thì bạn hãy vào mục Add more services (Service settings) để thêm mục Email.
Địa chỉ mặc định để truy cập webmail của bạn sẽ là:https://mail.google.com/a/yourdomain.com, tuy nhiên như vậy thì hơi dài và trông có vẻ thiếu chuyên nghiệp. Vào phần Service setting, chọn Email. Tại mục Web address chọnchange URL.

Đăng nhập vào phần quản lý tên miền tạo một CName record với các thông tin sau:
- Host record: www
- Address: ghs.google.com
Sau khi cập nhật thành công địa chỉ webmail của bạn sẽ có dạng:http://mail.yourdomain.com
Wow, vậy là xong rồi. Bạn có thể sử dụng email với tên miền riêng rồi đó. Trong bài tiếp theo mình sẽ giới thiệu một số thông tin khác giúp bạn sử dụng các Email này một cách hiệu quả hơn.
Chúc các bạn thành công.
Các thủ thuật với trình duyệt Chrome
Trình duyệt Google Chrome đang dần trở nên phổ biến hơn nhờ vào tốc độ cao khi duyệt web cũng như kho plug-in ngày càng phong phú. Bên cạnh đó, Chrome còn không chiếm nhiều tài nguyên hệ thống, đồng thời hỗ trợ rất nhiều tính năng thú vị để nâng cao trải nghiệm duyệt web của người dùng. Bài viết dưới đây sẽ giới thiệu một số thủ thuật hay để việc lướt web của bạn trở nên dễ dàng hơn. Các thủ thuật này trải dài từ việc điều chỉnh ngôn ngữ, khả năng đồng bộ cho đến những phím tắt bổ ích.
1. Chuyển từ giao diện tiếng Việt sang tiếng Anh trên Mac
Mục đích của việc chuyển đổi này là nhằm khai thác hết lợi thế về phím tắt của Chrome. Trên Mac OS, Chrome đã bị loại bỏ rất nhiều phím tắt cho những tính năng cơ bản và nâng cao, do đó sẽ gây khó khăn cho chúng ta trong việc lướt web. Để chuyển đổi ngôn ngữ của trình duyệt này trên Mac, bạn buộc phải đổi ngôn ngữ hệ thống bằng cách vào > System Preferences > Language & Text. Trong thẻ Language, bạn kéo thả chữ English lên phía trên ngôn ngữ Việt để mang theo thứ tự ưu tiên của tiếng Anh lên đầu. Khởi động lại máy, Chrome sẽ tự chuyển sang giao diện tiếng Anh.
2. Mở nhiều trang trong khi khởi động
Muốn không phải tốn công mở những trang web quen thuộc mã mỗi ngày bạn thường kiểm tra thông tin, hãy để cho Chrome tải chúng ngay từ lúc khởi động. Để thiết lập việc này, bạn vào biểu tưởng cờ lê ở góc > Preferences (hoặc gõ vào thanh đĩa chỉ: chrome://settings Đây là trang cấu hình của Chrome). Ở trang Basic, mục On Startup, bạn nhấn vào nút "Open the following pages" rồi lần lượt thêm từng trang một theo ý thích. Khởi động lại Chrome để thấy tác dụng.
3. Gắn cố định thẻ thường dùng
Trong quá trình sử dụng, có những trang web bạn thường xuyên phải kiểm tra hay đọc thông tin để làm việc gì khác. Để nhanh chóng hơn trong việc lấy thông tin, bạn có thể ghim thẻ đó ở một chỗ cố định (ngoài cùng bên trái) để không phải tốn công tìm kiếm. Để thực hiện, bạn nhấp phải vào thẻ muốn ghim, sau đó chọn "Pin tab". Để tháo một thẻ khỏi trạng thái ghim, bạn cũng nhấp chuột phải vào đó rồi chọn "Unpin tab". Những trang bạn gắn cố định sẽ nằm thường trực ở vị trí đó mỗi khi bạn mở trình duyệt.
4. Thêm nút Home vào thanh công cụ
Một nút thường được sử dụng là nút Home nhằm quay về trang chủ của bạn, thế nhưng mặc định Chrome lại không hiển thị nút này. Để nút thân yêu này xuất hiện trở lại rất đơn giản, chỉ cần vào trang cấu hình của Chrome, ở trang Basics, mục Toolbar, đánh dấu chọn vào ô "Show Home button" là xong.
5. Đồng bộ thông tin của Chrome thông qua Google Account
Việc đồng bộ thông tin như bookmark, phần mở rộng, giao diện, mật khẩu, ứng dụng,… sẽ giúp bạn tiết kiệm rất nhiều thời gian trong trường hợp bạn có nhiều máy tính khác nhau và cùng chạy Chrome. Khi đã thiết lập đồng bộ, trên một máy bạn thêm vào bookmark một web mới thì lập tức ở máy tính kia, Chrome sẽ tự động thêm trang tương tự.
Trước hết, bạn vào trang cấu hình của Chrome, sau đó chuyển sang trang Personal Stuff, nhấn vào nút "Set up Sync".
Trong hộp thoại mới mở ra, bạn nhập thông tin về tài khoản người dùng và mật khẩu của Google Account rồi nhấn "Sign in".
Nếu muốn đồng bộ mọi thứ, bạn nhấn chọn "OK, sync everthing". Nếu không, bạn có thể chọn vào dòng chữ Customize để tùy biến những gì sẽ được đồng bộ, những gì không.
Sau khi hoàn tất, nhấn OK để kết thúc.
Ngoài ra, việc đồng bộ này còn có thể áp dụng cho trình duyệt trên Android bằng cách dùng ứng dụng ChromeMarks tải từ Android Market.
6. Dùng thanh địa chỉ của Chrome để làm máy tính, đổi đơn vị
Thanh địa chỉ của Chrome (có tên là OmniBox) ngoài chức năng nhập địa chỉ trang web và tìm kiếm ra còn có thể tận dụng làm máy tính hay công cụ chuyển đổi đơn vị. Bạn chỉ đơn giản nhập phép tính vào là Chrome cho ngay ra kết quả.
Còn nếu muốn đổi đơn vị, bạn dùng cú pháp số liệu + đơn vị gốc + "in" + đơn vị muốn đổi. Chẳng hạn, bạn cần đổi 50kg sang pound thì bạn nhập vào 50 kg in lbs là sẽ thấy kết quả.
7. Trình quản lí tác vụ của Chrome
Chrome có một trình quản lí tất cả các trang web và thẻ mà ứng dụng đang mở, tương ứng với mỗi trang web như vậy, bạn có thể xem được mức độ sử dụng RAM, CPU hay tốc độ của trang web. Để vào trình quản lí này, bạn nhấn vào biểu tượng cờ lê của Chrome > Tools > Task Manager.
Nếu thấy một trang web không sử dụng mà quá hao tốn RAM, bạn có thể chọn vào trang web đó rồi nhấn nút End process.
8. Chuyển nhanh giữa các thẻ với nhau, phục hồi thẻ vừa đóng
Nhấn phím Control + một con số sẽ giúp bạn chuyển nhanh giữa các thẻ với nhau, ví dụ Control + 1 sẽ chuyển đến thẻ số 1, theo thứ tự từ trái sang phải, Control + 2 thì chuyển đến thẻ số 2,… Bạn có thể dùng đến Control + 9. Đối với Mac OS, phím Control thay bằng phím Command.
Ngoài ra, việc nhấn Control + Tab sẽ ra lệnh cho Chrome chuyển sang các thẻ tuần tự theo thứ tự mà trước đó bạn mở chúng. Control + Shift + Tab mở thẻ theo chiều ngược lại. Đối với Mac OS, bạn cũng dùng phím Control trên bàn phím chứ không thay bằng phím Command.
9. Thay đổi kích thước ô nhập liệu trong Chrome
Bạn có khó chịu với những ô nhập nhận xét, lời bình, ghi chú,… có kích thước quá nhỏ? Khi dùng Chrome, bạn sẽ hạn chế được việc này bằng cách nhấn vào biểu tượng sọc sọc ở góc dưới bên phải của ô nhập liệu rồi kéo theo bất kì hướng nào để mở rộng kích thuớt hộp soạn thảo, tương tự như khi chúng ta thay đổi kích thước cửa sổ vậy. Tuy nhiên, không phải trang web nào hay hộp thoại nào cũng hỗ trợ việc thay đổi kích thước này nhé.
10. Thêm thông tin về trang web bằng Inspect Element
Trang web này đã dùng bao nhiêu dung lượng, đó là việc lấy hay nhập tập tin, trang web đó có lưu lại dữ liệu gì trên máy tính hay không hay muốn biết mức độ sử dụng CPU của web, bạn cần dùng đến công cụ Inspect Element. Công cụ này có thể được truy xuất thông qua menu chuột phải ở bất kì trang web nào. Bạn có nhiều tùy trõn xem như Elements (mã nguồn của web), Resources (những tài nguyên mà trang web lưu trữ hay sử dụng), Networks (theo dõi mức độ hoạt động của trang web) và còn nhiều tính năng nâng cao khác.
11. Mở liên kết trong chế độ bảo mật, kéo thả để mở liên kết
Trong Chrome có một tính năng duyệt web bảo mật là Incognito mode. Chế độ này sẽ không lưu lại bất cứ thứ gì trong quá trình chúng ta duyệt web. Để kích hoạt tính năng này, chúng ta có thể vào biểu tượng cờ lê của Chrome > New Incognito Windows (hoắc nhấn phím tắt Control/Command + Shift + N). Ngoài ra, để mở nhanh cửa sổ bảo mật này từ một liên kết mà bạn thầy trong lúc duyệt web, bạn có thể nhấp phải chuột lên liên kết rồi chọn "Open Link in Incognito Window".
Một cách nhanh chóng để mở liên kết thay cho kiểu sao chép và cắt dán địa chỉ đó là nắm và kéo thả đường link (hoặc liên kết bất kì) vào ô địa chỉ của Chrome. Lập tức trang web mà bạn mong muốn sẽ được mở ra.
12. Chia đôi tầm nhìn với Chrome Dual View
Nếu bạn so sánh nội dung hai trang web, hoặc cần sao chép một thứ gì đó trang web này sang trang web kia, việc chuyển giữa các thẻ với nhau thật sự là quá cực khổ. Khi đó, giải pháp chia đôi cửa sổ hiện đang sử dụng là tốt nhất. Bookmarlet Dual View sẽ hiển thị vùng nhìn trong cùng một thẻ. Với mỗi vùng nhìn, bạn có thể đặt địa chỉ liên kết khác nhau hoặc giống nhau.
Để sử dụng tính năng này, bạn truy cập vào trang web http://www.chromeplugins.org/plugins...ome-dual-view/. Kéo xuống phía dưới một chút, bạn sẽ thấy dòng chữ Chrome Dual View. Nắm và kéo thả dòng chữ này vào thanh bookmark của Chrome.
Mẹo: Để hiển thị thanh Bookmark của Chrome, bạn vào trang tùy chỉnh của Chrome, thẻ Basics. Nhìn xuống mục Toolbar, bạn chọn vào dòng "Always show the bookmarks bar".
1. Chuyển từ giao diện tiếng Việt sang tiếng Anh trên Mac
Mục đích của việc chuyển đổi này là nhằm khai thác hết lợi thế về phím tắt của Chrome. Trên Mac OS, Chrome đã bị loại bỏ rất nhiều phím tắt cho những tính năng cơ bản và nâng cao, do đó sẽ gây khó khăn cho chúng ta trong việc lướt web. Để chuyển đổi ngôn ngữ của trình duyệt này trên Mac, bạn buộc phải đổi ngôn ngữ hệ thống bằng cách vào > System Preferences > Language & Text. Trong thẻ Language, bạn kéo thả chữ English lên phía trên ngôn ngữ Việt để mang theo thứ tự ưu tiên của tiếng Anh lên đầu. Khởi động lại máy, Chrome sẽ tự chuyển sang giao diện tiếng Anh.
2. Mở nhiều trang trong khi khởi động
Muốn không phải tốn công mở những trang web quen thuộc mã mỗi ngày bạn thường kiểm tra thông tin, hãy để cho Chrome tải chúng ngay từ lúc khởi động. Để thiết lập việc này, bạn vào biểu tưởng cờ lê ở góc > Preferences (hoặc gõ vào thanh đĩa chỉ: chrome://settings Đây là trang cấu hình của Chrome). Ở trang Basic, mục On Startup, bạn nhấn vào nút "Open the following pages" rồi lần lượt thêm từng trang một theo ý thích. Khởi động lại Chrome để thấy tác dụng.
3. Gắn cố định thẻ thường dùng
Trong quá trình sử dụng, có những trang web bạn thường xuyên phải kiểm tra hay đọc thông tin để làm việc gì khác. Để nhanh chóng hơn trong việc lấy thông tin, bạn có thể ghim thẻ đó ở một chỗ cố định (ngoài cùng bên trái) để không phải tốn công tìm kiếm. Để thực hiện, bạn nhấp phải vào thẻ muốn ghim, sau đó chọn "Pin tab". Để tháo một thẻ khỏi trạng thái ghim, bạn cũng nhấp chuột phải vào đó rồi chọn "Unpin tab". Những trang bạn gắn cố định sẽ nằm thường trực ở vị trí đó mỗi khi bạn mở trình duyệt.
4. Thêm nút Home vào thanh công cụ
Một nút thường được sử dụng là nút Home nhằm quay về trang chủ của bạn, thế nhưng mặc định Chrome lại không hiển thị nút này. Để nút thân yêu này xuất hiện trở lại rất đơn giản, chỉ cần vào trang cấu hình của Chrome, ở trang Basics, mục Toolbar, đánh dấu chọn vào ô "Show Home button" là xong.
5. Đồng bộ thông tin của Chrome thông qua Google Account
Việc đồng bộ thông tin như bookmark, phần mở rộng, giao diện, mật khẩu, ứng dụng,… sẽ giúp bạn tiết kiệm rất nhiều thời gian trong trường hợp bạn có nhiều máy tính khác nhau và cùng chạy Chrome. Khi đã thiết lập đồng bộ, trên một máy bạn thêm vào bookmark một web mới thì lập tức ở máy tính kia, Chrome sẽ tự động thêm trang tương tự.
Trước hết, bạn vào trang cấu hình của Chrome, sau đó chuyển sang trang Personal Stuff, nhấn vào nút "Set up Sync".
Trong hộp thoại mới mở ra, bạn nhập thông tin về tài khoản người dùng và mật khẩu của Google Account rồi nhấn "Sign in".
Nếu muốn đồng bộ mọi thứ, bạn nhấn chọn "OK, sync everthing". Nếu không, bạn có thể chọn vào dòng chữ Customize để tùy biến những gì sẽ được đồng bộ, những gì không.
Sau khi hoàn tất, nhấn OK để kết thúc.
Ngoài ra, việc đồng bộ này còn có thể áp dụng cho trình duyệt trên Android bằng cách dùng ứng dụng ChromeMarks tải từ Android Market.
6. Dùng thanh địa chỉ của Chrome để làm máy tính, đổi đơn vị
Thanh địa chỉ của Chrome (có tên là OmniBox) ngoài chức năng nhập địa chỉ trang web và tìm kiếm ra còn có thể tận dụng làm máy tính hay công cụ chuyển đổi đơn vị. Bạn chỉ đơn giản nhập phép tính vào là Chrome cho ngay ra kết quả.
Còn nếu muốn đổi đơn vị, bạn dùng cú pháp số liệu + đơn vị gốc + "in" + đơn vị muốn đổi. Chẳng hạn, bạn cần đổi 50kg sang pound thì bạn nhập vào 50 kg in lbs là sẽ thấy kết quả.
7. Trình quản lí tác vụ của Chrome
Chrome có một trình quản lí tất cả các trang web và thẻ mà ứng dụng đang mở, tương ứng với mỗi trang web như vậy, bạn có thể xem được mức độ sử dụng RAM, CPU hay tốc độ của trang web. Để vào trình quản lí này, bạn nhấn vào biểu tượng cờ lê của Chrome > Tools > Task Manager.
Nếu thấy một trang web không sử dụng mà quá hao tốn RAM, bạn có thể chọn vào trang web đó rồi nhấn nút End process.
8. Chuyển nhanh giữa các thẻ với nhau, phục hồi thẻ vừa đóng
Nhấn phím Control + một con số sẽ giúp bạn chuyển nhanh giữa các thẻ với nhau, ví dụ Control + 1 sẽ chuyển đến thẻ số 1, theo thứ tự từ trái sang phải, Control + 2 thì chuyển đến thẻ số 2,… Bạn có thể dùng đến Control + 9. Đối với Mac OS, phím Control thay bằng phím Command.
Ngoài ra, việc nhấn Control + Tab sẽ ra lệnh cho Chrome chuyển sang các thẻ tuần tự theo thứ tự mà trước đó bạn mở chúng. Control + Shift + Tab mở thẻ theo chiều ngược lại. Đối với Mac OS, bạn cũng dùng phím Control trên bàn phím chứ không thay bằng phím Command.
9. Thay đổi kích thước ô nhập liệu trong Chrome
Bạn có khó chịu với những ô nhập nhận xét, lời bình, ghi chú,… có kích thước quá nhỏ? Khi dùng Chrome, bạn sẽ hạn chế được việc này bằng cách nhấn vào biểu tượng sọc sọc ở góc dưới bên phải của ô nhập liệu rồi kéo theo bất kì hướng nào để mở rộng kích thuớt hộp soạn thảo, tương tự như khi chúng ta thay đổi kích thước cửa sổ vậy. Tuy nhiên, không phải trang web nào hay hộp thoại nào cũng hỗ trợ việc thay đổi kích thước này nhé.
10. Thêm thông tin về trang web bằng Inspect Element
Trang web này đã dùng bao nhiêu dung lượng, đó là việc lấy hay nhập tập tin, trang web đó có lưu lại dữ liệu gì trên máy tính hay không hay muốn biết mức độ sử dụng CPU của web, bạn cần dùng đến công cụ Inspect Element. Công cụ này có thể được truy xuất thông qua menu chuột phải ở bất kì trang web nào. Bạn có nhiều tùy trõn xem như Elements (mã nguồn của web), Resources (những tài nguyên mà trang web lưu trữ hay sử dụng), Networks (theo dõi mức độ hoạt động của trang web) và còn nhiều tính năng nâng cao khác.
11. Mở liên kết trong chế độ bảo mật, kéo thả để mở liên kết
Trong Chrome có một tính năng duyệt web bảo mật là Incognito mode. Chế độ này sẽ không lưu lại bất cứ thứ gì trong quá trình chúng ta duyệt web. Để kích hoạt tính năng này, chúng ta có thể vào biểu tượng cờ lê của Chrome > New Incognito Windows (hoắc nhấn phím tắt Control/Command + Shift + N). Ngoài ra, để mở nhanh cửa sổ bảo mật này từ một liên kết mà bạn thầy trong lúc duyệt web, bạn có thể nhấp phải chuột lên liên kết rồi chọn "Open Link in Incognito Window".
Một cách nhanh chóng để mở liên kết thay cho kiểu sao chép và cắt dán địa chỉ đó là nắm và kéo thả đường link (hoặc liên kết bất kì) vào ô địa chỉ của Chrome. Lập tức trang web mà bạn mong muốn sẽ được mở ra.
12. Chia đôi tầm nhìn với Chrome Dual View
Nếu bạn so sánh nội dung hai trang web, hoặc cần sao chép một thứ gì đó trang web này sang trang web kia, việc chuyển giữa các thẻ với nhau thật sự là quá cực khổ. Khi đó, giải pháp chia đôi cửa sổ hiện đang sử dụng là tốt nhất. Bookmarlet Dual View sẽ hiển thị vùng nhìn trong cùng một thẻ. Với mỗi vùng nhìn, bạn có thể đặt địa chỉ liên kết khác nhau hoặc giống nhau.
Để sử dụng tính năng này, bạn truy cập vào trang web http://www.chromeplugins.org/plugins...ome-dual-view/. Kéo xuống phía dưới một chút, bạn sẽ thấy dòng chữ Chrome Dual View. Nắm và kéo thả dòng chữ này vào thanh bookmark của Chrome.
Mẹo: Để hiển thị thanh Bookmark của Chrome, bạn vào trang tùy chỉnh của Chrome, thẻ Basics. Nhìn xuống mục Toolbar, bạn chọn vào dòng "Always show the bookmarks bar".
CEH 05 - System Hacking
Chuan bi
1. lc6setup_v6.0.11a2. Copy Pwdump7
3. OphCrack (bo chon download)
(-In Class-\RainbowTable): hien thuc viec ban thanh chuoi
I- Password Cracking
Xac thuc bang User Name & Password
Xac thuc bang sinh hoc nhu van tay, khuon mat...
Xac thuc bang smartcard
Hoac ket hop nhung loai tren.
De bao mat dung giai thuat HASH ma hoa (128, 160 hay 256 bit)
Vi du: Pass co 14 ki tu - so 10^14 voi toc do 100.000 hash/s
chu so 36^14
7 ki tu so 10^7 mat 2 phut
chu so 36^7... mat 9 ngay
Pre-hash -> save lai: de tiet kiem Rainbow da hien thuc bam thanh chuoi.
WinXP va 2K3 neu dung pass 14 ki tu se chia doi de hash
Win 7 khong chia nhung van ho tro 2 kieu hash: LM va NTLM
Chay pwdump
C:\>PwDump7.exe
Pwdump v7.1 - raw password extractor
Author: Andres Tarasco Acuna
url: http://www.514.es
Administrator:500:5D838B3E7D321997028A903606A8FA01:9988FA179D6CF99AFEAB581605F9A
782:::
Guest:501:NO PASSWORD*********************:NO PASSWORD*********************:::
HelpAssistant:1000:38860008E9A7FB6B6D7D4937A11D6E5E:3E54BB148C6BE59F2ED345AC499D
D575:::
SUPPORT_388945a0:1002:NO PASSWORD*********************:BA52CDD8E3835C6A039B99D6C
54F6479:::
nhat:1003:0182BD0BD4444BF836077A718CCDF409:259745CB123A52AA2E693AAACCA2DB52:::
C:\>PwDump7.exe > luu.txt
Pwdump v7.1 - raw password extractor
Author: Andres Tarasco Acuna
url: http://www.514.es
Hoac copy file windows\system32\config\SAM duoc ma hoa.
De ma hoa , dung key chep them thu muc windows\system32\config\
Chay ophcrack-win32-installer-3.3.1 de nap bang hash vao hoac Rainbow crack
Vao http://www.freerainbowtables.com/tables de lay hash
Chủ Nhật, 18 tháng 9, 2011
Tạo Forum cho Blog
Thực ra gọi đúng phải là forum tích hợp với blog, mà cách làm trong bài viết này cũng không chỉ giới hạn trong blog mà có thể tích hợp forum vào bất cứ trang web nào, kể cả trang HTML đơn giản!
Cách tạo forum cho blog cũng không phải là mới, nhưng các loại forum tích hợp đó không được chuyên nghiệp lắm. Ở đây nói chuyên nghiệp là nhắm đến 1 số loại forum nổi bật khi bản thân nó là 1 ứng dụng riêng, như VBB, IPB, PHPBB, SMF, ... Trong số các loại ứng dụng forum như thế, chúng ta chỉ xét những cái miễn phí mà thôi (để có thể tích hợp miễn phí mà), và không có mấy cái tên được nhắc nhiều như PHPBB, SMF, Vanilla, PunBB. Cái chúng ta nói đến trong bài viết này chính là Vanilla. (Nếu bạn nào biết cách tích hợp PHPBB, SMF, PunBB, ... thì hãy chia sẻ nhé).
Vanilla bản thân nó có thể cài đặt như 1 forum riêng trên host. Nó khá nhẹ, nhiều chức năng và có nhiều addons. Tất nhiên là so với các đại gia PHPBB, SMF thì chưa bằng, nhưng nhìn chung là dùng được cho 1 cộng đồng nhỏ (VD như dùng cho forum của 1 lớp thì rất hay nếu các bạn có 1 blog của lớp sẵn rồi). Điểm khác biệt của Vanilla là nó có kiểu giao diện "không quen mắt" như các loại forum VBB, PHPBB. Bạn có thể xem ngay chính Demo của Hỗn tạp Forum để có hình dung ban đầu.
Vanilla hiện giờ đã cho phép chúng ta đăng ký 1 forum và tích hợp chúng vào blog hay trang web bất kỳ chỉ với việc copy và paste.
Ưu điểm của forum Vanilla tích hợp có thể kể đến:
- Đăng ký 1 tài khoản miễn phí với Vanilla tại đây. Trong bước này bạn chú ý điền URL của forum. Đây là link đến forum của bạn (forum của bạn vừa có thể tích hợp vào blog, vừa có link để chạy riêng biệt!).
- Sau khi xác nhận tài khoản xong, bạn truy cập vào link của forum đã đăng ký ở trên. Lúc này bạn sẽ thấy hình dạng forum thế nào.
- Truy cập vào mục Dashboard để quản lý forum. Bạn sẽ thấy hình như phía dưới:

- Tại đây bạn có thể tùy biến theme (cho phép tùy biến cả HTML và CSS của theme), categories, user (có phân quyền user theo categories), ...
Vanilla có hướng dẫn cách tích hợp vào blog trong phần Dashboard - Embed Vanilla. Hãy truy cập vào phần này để lấy thông tin tương ứng với account của bạn.
Đối với WordPress, bạn chỉ cần cài plugin của nó. Link download plugin được cho sẵn ở trong phần Dashboard - Embed Vanilla, click vào WordPress Plugin để download. VD đối với Hỗn tạp Forum sẽ là:
Đối với Blogger, bạn có thể chèn forum theo kiểu gatget hoặc chèn vào nội dung 1 page (hay bài viết).
Nếu chèn theo kiểu gatget, hãy click vào link Blogger Gatget, bạn sẽ thấy hình hướng dẫn và 1 link phía dưới (hãy ghi nhớ link này). Sau đó vào Blogger - Dashboard - Design - Add a gatget. Chọn Add your own (bên menu trái) Dashboard và điền link mà bạn vừa mới nhận được lúc nãy vào và OK. Forum sẽ hiển thị tại vị trí gatget của bạn.
Cách chèn forum vào vị trí gatget như thế không được đẹp lắm, vì thế đối với Hỗn tạp Blog, tôi chọn cách chèn vào 1 page.
Để chèn vào 1 page, bạn copy đoạn code trong ô Forum <Embed> Code. Sau đó vào Blogger, tạo 1 page và paste đoạn code đó vào phần nội dung bài viết. Publish nó là xong.
Để chèn forum Vanilla vào 1 trang web HTML, bạn cũng chỉ cần copy đoạn code trong ôForum <Embed> Code và paste vào nội dung trang web là được.
Nói chung cách tích hợp forum của Vanilla thuộc loại cực kỳ đơn giản và dễ làm. Hơn nữa không có "hậu quả" gì đáng sợ có thể xảy ra.
Không phải ngẫu nhiên mà Hỗn tạp Blog giới thiệu forum Vanilla. Bản thân nó đã được 1 số website nổi tiếng sử dụng (theo cách tích hợp) như CSS-Tricks hay Wufoo.
Bản thân Hỗn tạp Blog cũng tạo 1 forum của mình nhằm làm nơi trao đổi với các bạn về các thứ liên quan tới blog. Trao đổi qua các comment đôi khi rời rạc và khó theo dõi cho những vấn đề lặp lại. Nên Hỗn tạp Blog rất hy vọng các bạn cùng tham gia forum, và nếu như nó có thể trợ giúp cho những người gặp khó khăn về blog thì đó quả là điều đáng quý.
Cách tạo forum cho blog cũng không phải là mới, nhưng các loại forum tích hợp đó không được chuyên nghiệp lắm. Ở đây nói chuyên nghiệp là nhắm đến 1 số loại forum nổi bật khi bản thân nó là 1 ứng dụng riêng, như VBB, IPB, PHPBB, SMF, ... Trong số các loại ứng dụng forum như thế, chúng ta chỉ xét những cái miễn phí mà thôi (để có thể tích hợp miễn phí mà), và không có mấy cái tên được nhắc nhiều như PHPBB, SMF, Vanilla, PunBB. Cái chúng ta nói đến trong bài viết này chính là Vanilla. (Nếu bạn nào biết cách tích hợp PHPBB, SMF, PunBB, ... thì hãy chia sẻ nhé).
Vanilla bản thân nó có thể cài đặt như 1 forum riêng trên host. Nó khá nhẹ, nhiều chức năng và có nhiều addons. Tất nhiên là so với các đại gia PHPBB, SMF thì chưa bằng, nhưng nhìn chung là dùng được cho 1 cộng đồng nhỏ (VD như dùng cho forum của 1 lớp thì rất hay nếu các bạn có 1 blog của lớp sẵn rồi). Điểm khác biệt của Vanilla là nó có kiểu giao diện "không quen mắt" như các loại forum VBB, PHPBB. Bạn có thể xem ngay chính Demo của Hỗn tạp Forum để có hình dung ban đầu.
Vanilla hiện giờ đã cho phép chúng ta đăng ký 1 forum và tích hợp chúng vào blog hay trang web bất kỳ chỉ với việc copy và paste.
Ưu điểm của forum Vanilla tích hợp có thể kể đến:
- Việc tích hợp dễ dàng, hỗ trợ plugin cho WordPress, gatget cho Blogger và mã embed cho trang HTML bất kỳ.
- Hỗ trợ nhiều theme, cho phép tùy biến theme theo HTML và CSS. Các theme cũng có options.
- Quản lý categories tốt (Vanilla dùng thuật ngữ categories cho các phân mục thay cho khái niệm "forum" mà chúng ta hay dùng)
- Quản lý user tốt, có phân quyền theo từng categories.
- Cho phép đăng ký, đăng nhập dùng OpenID, Google, Twitter, Facebook, rất thuận tiện cho việc thu hút thành viên.
- Có chế độ chống spam tích hợp sẵn.
Đăng ký forum Vanilla
- Đăng ký 1 tài khoản miễn phí với Vanilla tại đây. Trong bước này bạn chú ý điền URL của forum. Đây là link đến forum của bạn (forum của bạn vừa có thể tích hợp vào blog, vừa có link để chạy riêng biệt!).
- Sau khi xác nhận tài khoản xong, bạn truy cập vào link của forum đã đăng ký ở trên. Lúc này bạn sẽ thấy hình dạng forum thế nào.
- Truy cập vào mục Dashboard để quản lý forum. Bạn sẽ thấy hình như phía dưới:

- Tại đây bạn có thể tùy biến theme (cho phép tùy biến cả HTML và CSS của theme), categories, user (có phân quyền user theo categories), ...
Tích hợp Vanilla vào blog
Vanilla có hướng dẫn cách tích hợp vào blog trong phần Dashboard - Embed Vanilla. Hãy truy cập vào phần này để lấy thông tin tương ứng với account của bạn.
Đối với WordPress, bạn chỉ cần cài plugin của nó. Link download plugin được cho sẵn ở trong phần Dashboard - Embed Vanilla, click vào WordPress Plugin để download. VD đối với Hỗn tạp Forum sẽ là:
http://hontap.vanillaforums.com/plugins/embedvanilla/plugins/wordpress.zipĐối với Blogger, bạn có thể chèn forum theo kiểu gatget hoặc chèn vào nội dung 1 page (hay bài viết).
Nếu chèn theo kiểu gatget, hãy click vào link Blogger Gatget, bạn sẽ thấy hình hướng dẫn và 1 link phía dưới (hãy ghi nhớ link này). Sau đó vào Blogger - Dashboard - Design - Add a gatget. Chọn Add your own (bên menu trái) Dashboard và điền link mà bạn vừa mới nhận được lúc nãy vào và OK. Forum sẽ hiển thị tại vị trí gatget của bạn.
Cách chèn forum vào vị trí gatget như thế không được đẹp lắm, vì thế đối với Hỗn tạp Blog, tôi chọn cách chèn vào 1 page.
Để chèn vào 1 page, bạn copy đoạn code trong ô Forum <Embed> Code. Sau đó vào Blogger, tạo 1 page và paste đoạn code đó vào phần nội dung bài viết. Publish nó là xong.
Để chèn forum Vanilla vào 1 trang web HTML, bạn cũng chỉ cần copy đoạn code trong ôForum <Embed> Code và paste vào nội dung trang web là được.
Nói chung cách tích hợp forum của Vanilla thuộc loại cực kỳ đơn giản và dễ làm. Hơn nữa không có "hậu quả" gì đáng sợ có thể xảy ra.
Lời kết
Không phải ngẫu nhiên mà Hỗn tạp Blog giới thiệu forum Vanilla. Bản thân nó đã được 1 số website nổi tiếng sử dụng (theo cách tích hợp) như CSS-Tricks hay Wufoo.
Bản thân Hỗn tạp Blog cũng tạo 1 forum của mình nhằm làm nơi trao đổi với các bạn về các thứ liên quan tới blog. Trao đổi qua các comment đôi khi rời rạc và khó theo dõi cho những vấn đề lặp lại. Nên Hỗn tạp Blog rất hy vọng các bạn cùng tham gia forum, và nếu như nó có thể trợ giúp cho những người gặp khó khăn về blog thì đó quả là điều đáng quý.
Update: Bạn Minh Triết đã viết 1 danh sách các câu hỏi thường gặp (FAQ) cho những ai mới làm quen với Vanilla. Đây là 1 tài liệu bổ ích, giúp những người mới bắt đầu không gặp khó khăn khi sử dụng forum này.
Đăng ký:
Bài đăng (Atom)

























